
イラストレーターとしての私の作業環境はほぼiPadのみで、特にAffinity Designerを愛用しています。iPadで作業を完結させたい私にとってAffinity Designerは最高のアプリです。
ただ、日本語環境においては大きな弱点があります。それは、縦書き文字入力に対応していないこと。
今回は、いろいろ試行錯誤をしてたどり着いた、私なりの縦書き入力の方法を紹介します。(2023年7月時点での情報です。)
Keynoteを使おう!
Affinity Designer最高!と言いながら、最初に使用するのはKeynoteです。

残念ながら、Affinity Designer単体ではどうにもなりません…

Keynote(キーノート)とは、Appleが開発、macOS/iOS/iPadOSに標準で搭載されている無料のプレゼンテーションアプリです。MicrosoftのPowerPoint(パワーポイント)と同等の機能を持つアプリという認識でいいと思います。
なぜKeynoteを使うのか?それは、KeynoteはPDFで書き出しをする際にテキストをカーブ化(アウトライン化)してくれるからです。テキストがカーブになることでAffinity Designerでの編集が非常に楽になります。
したがって、この記事の方法はKeynoteが使えるMac・iPad(一応iPhoneも)でのみ可能です。今回はiPad版で解説していきます。
テキストボックスを作成
Keynoteを起動します。

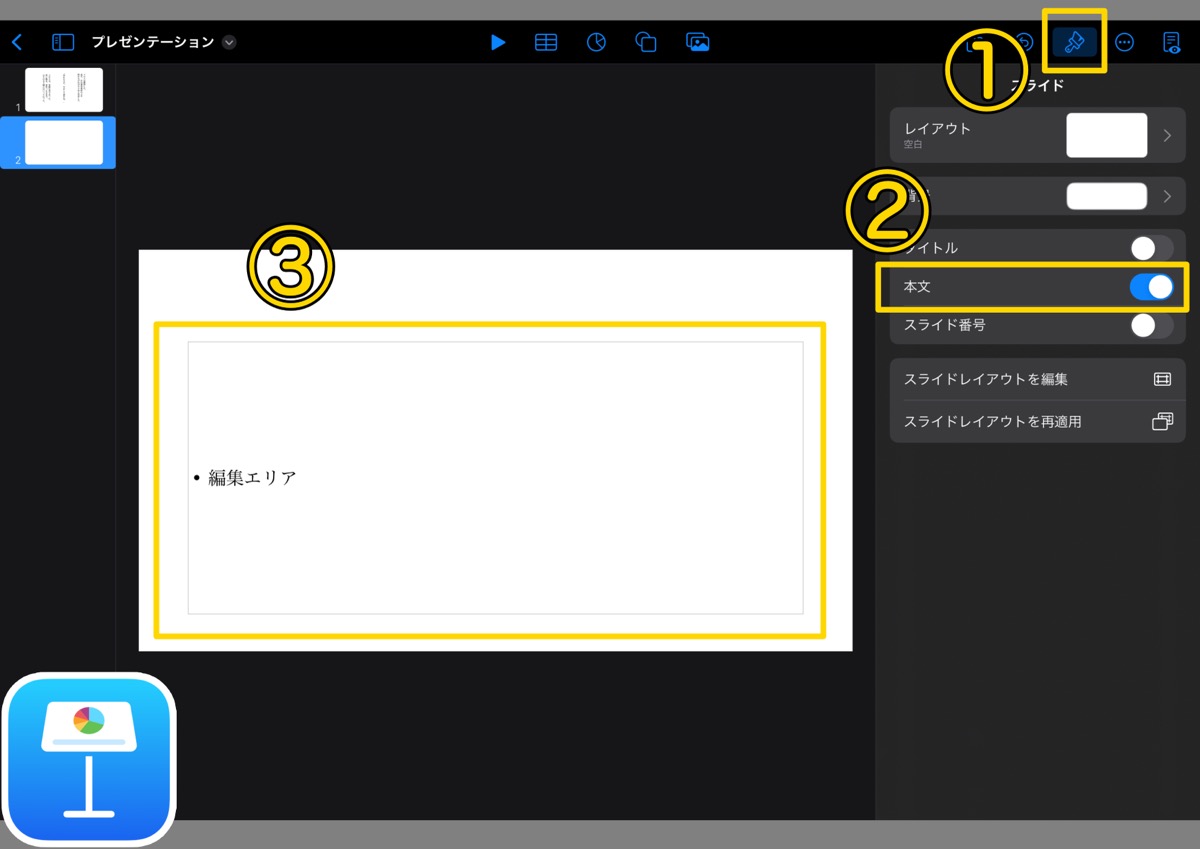
右上の①”フォーマットボタン”(ハケのアイコン)をクリックしてメニューを表示して、②本文をオンにします。これにより③”編集エリア”が表示されます。

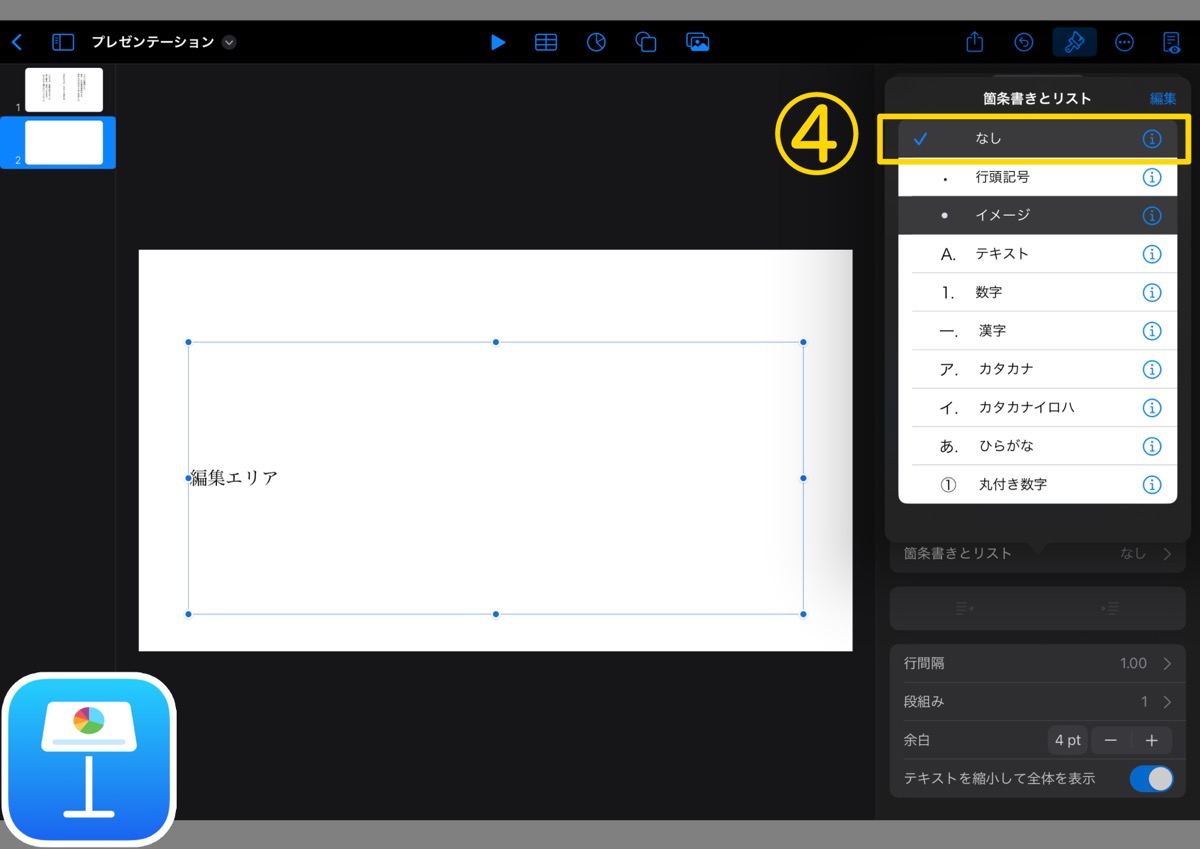
この時点での編集エリアは箇条書きになっています。箇条書きやリストが不要であれば編集エリアをクリックでアクティブにして、”フォーマットボタン”→”テキストタブ”→④”箇条書きとリスト”で”なし”にしましょう。
文章を縦書きに変更

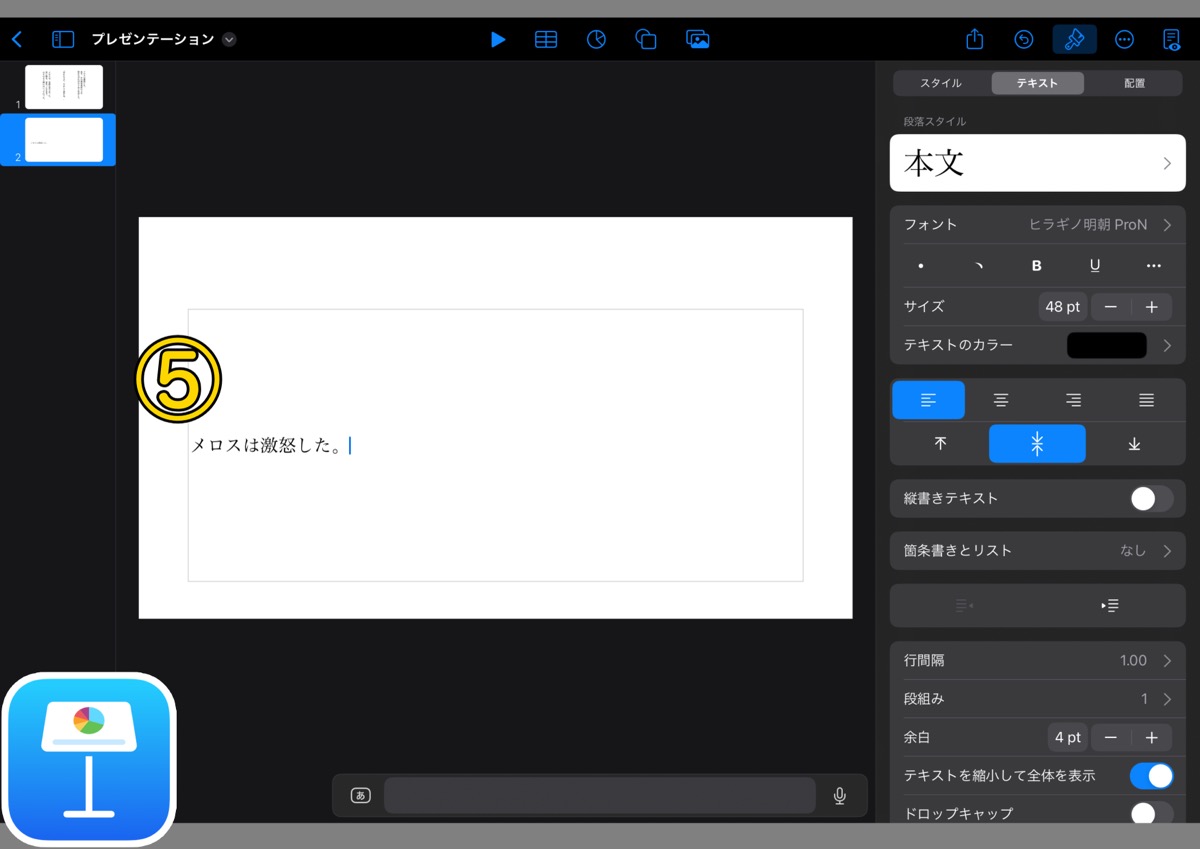
⑤”編集エリア”に文章を入力します。

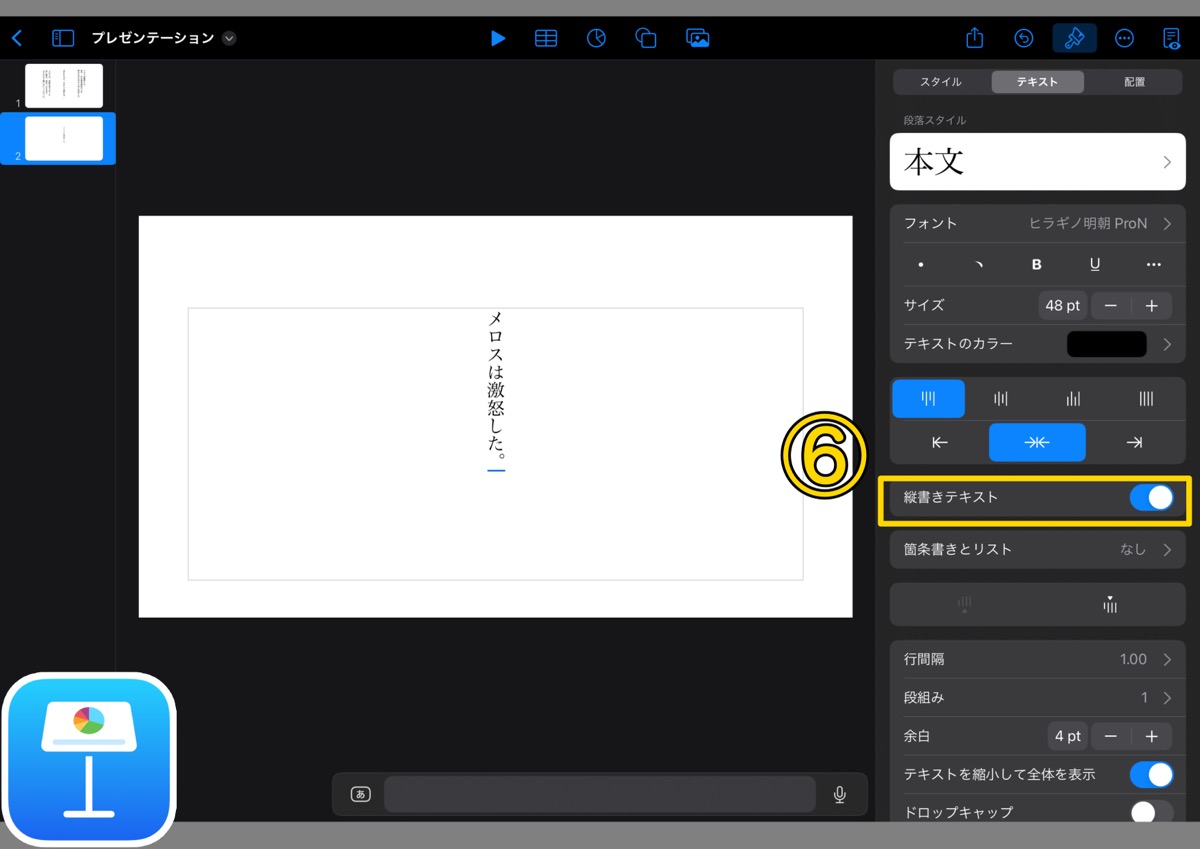
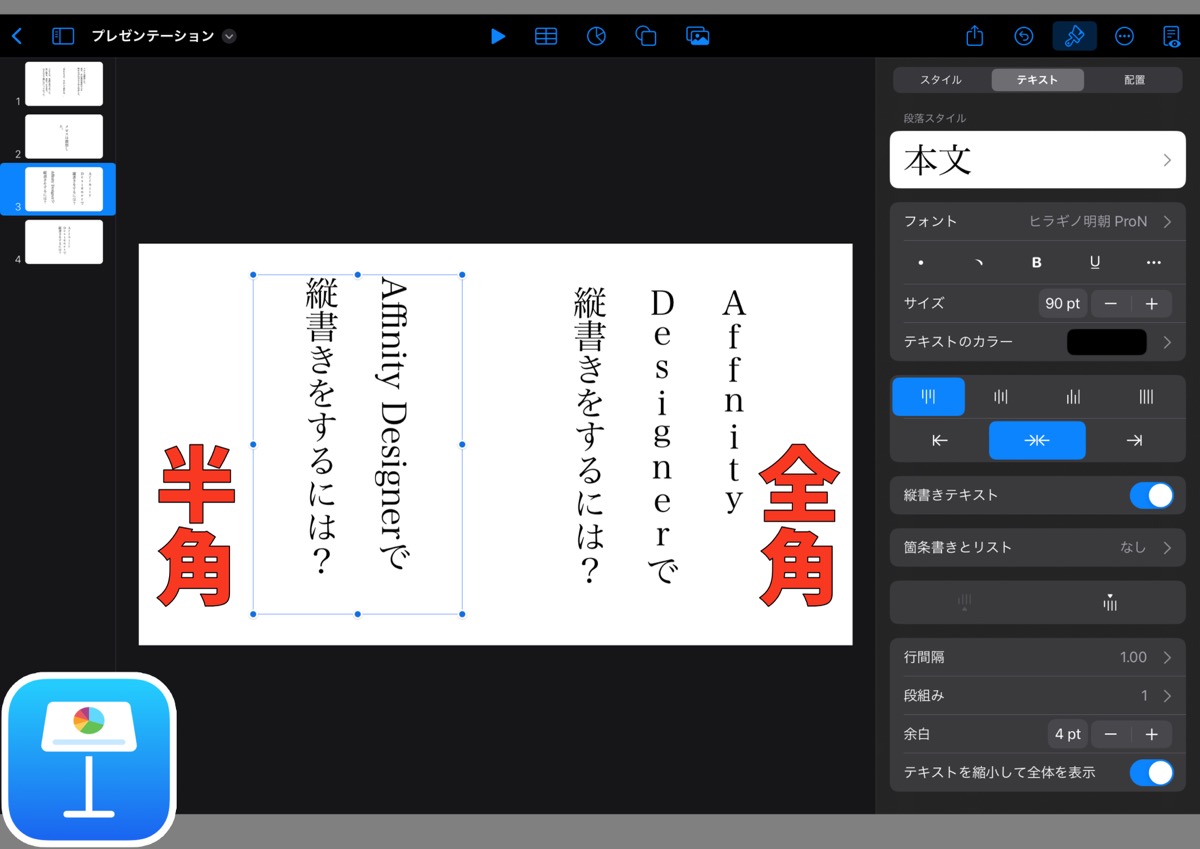
編集エリアをアクティブにした状態で”フォーマット”の⑥”縦書きテキスト”をオンにします。これで縦書きになりました。

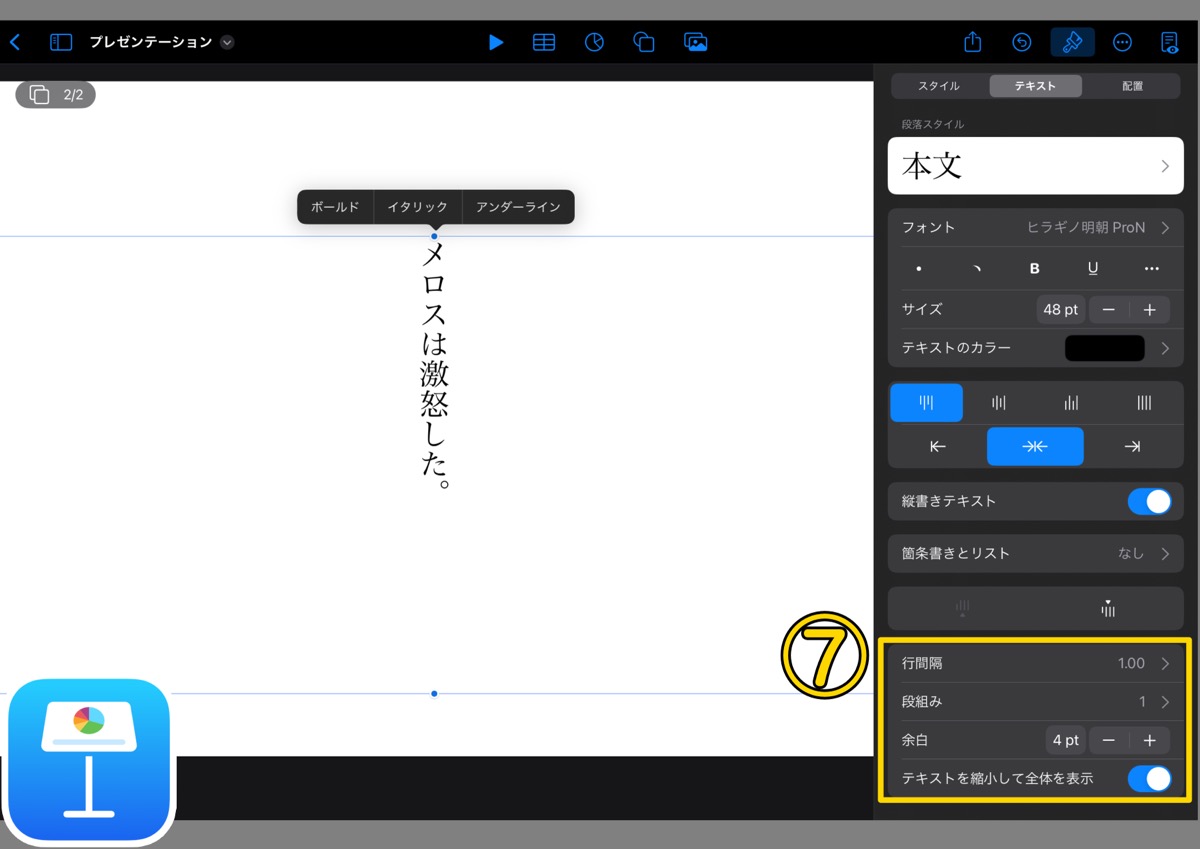
⑦”行間隔”や”段組み”や”余白”の調整も必要であればここで行いましょう。
同様の手順で必要な分だけ文章を作成していきます。
PDF形式で出力

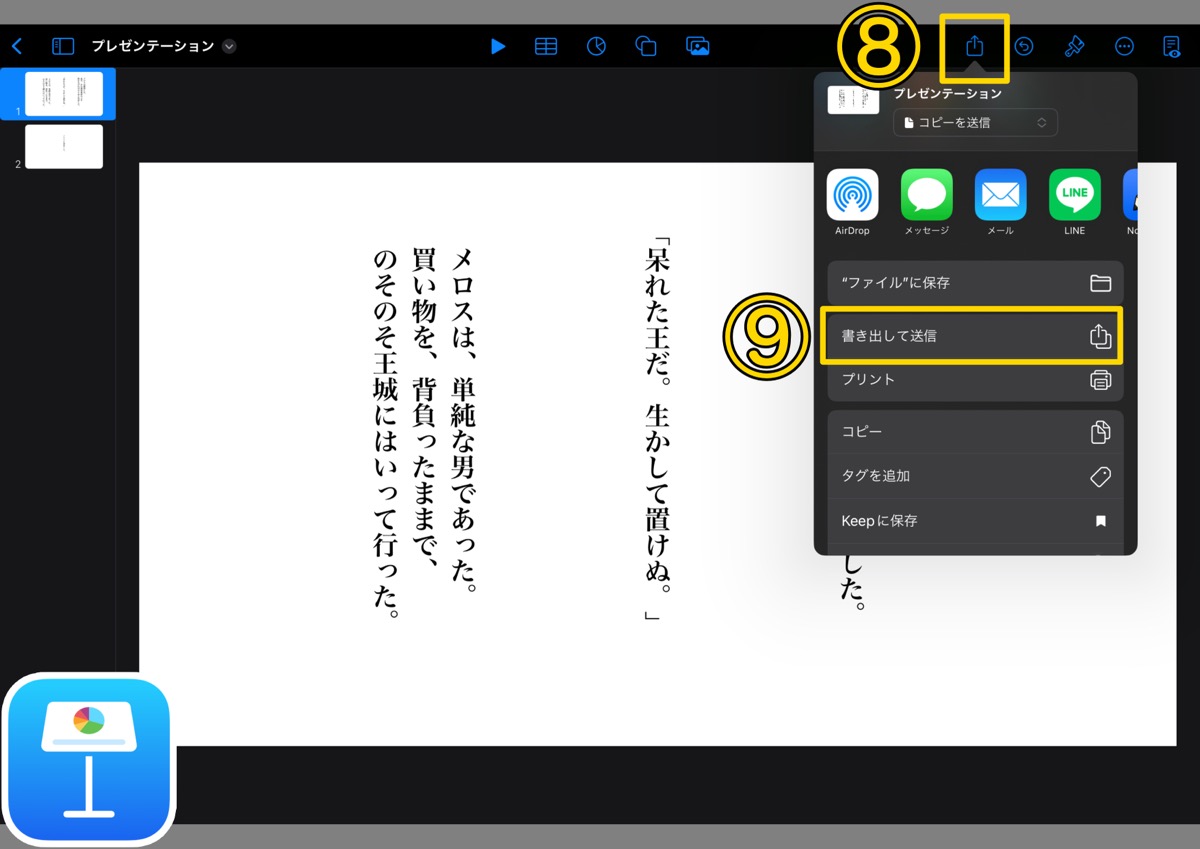
文章が完成したら⑧”共有ボタン”をクリック、⑨”書き出して送信”を選択します。PDFで任意の場所に保存しましょう。これでKeynoteでの作業は終了です。
Affinity Designerに読み込む
ここからはAffinity Designerでの作業になります。
Affinity Designerの初期メニューで“開く”→”ドキュメントをインポート”を選択しPDFを読み込みます。
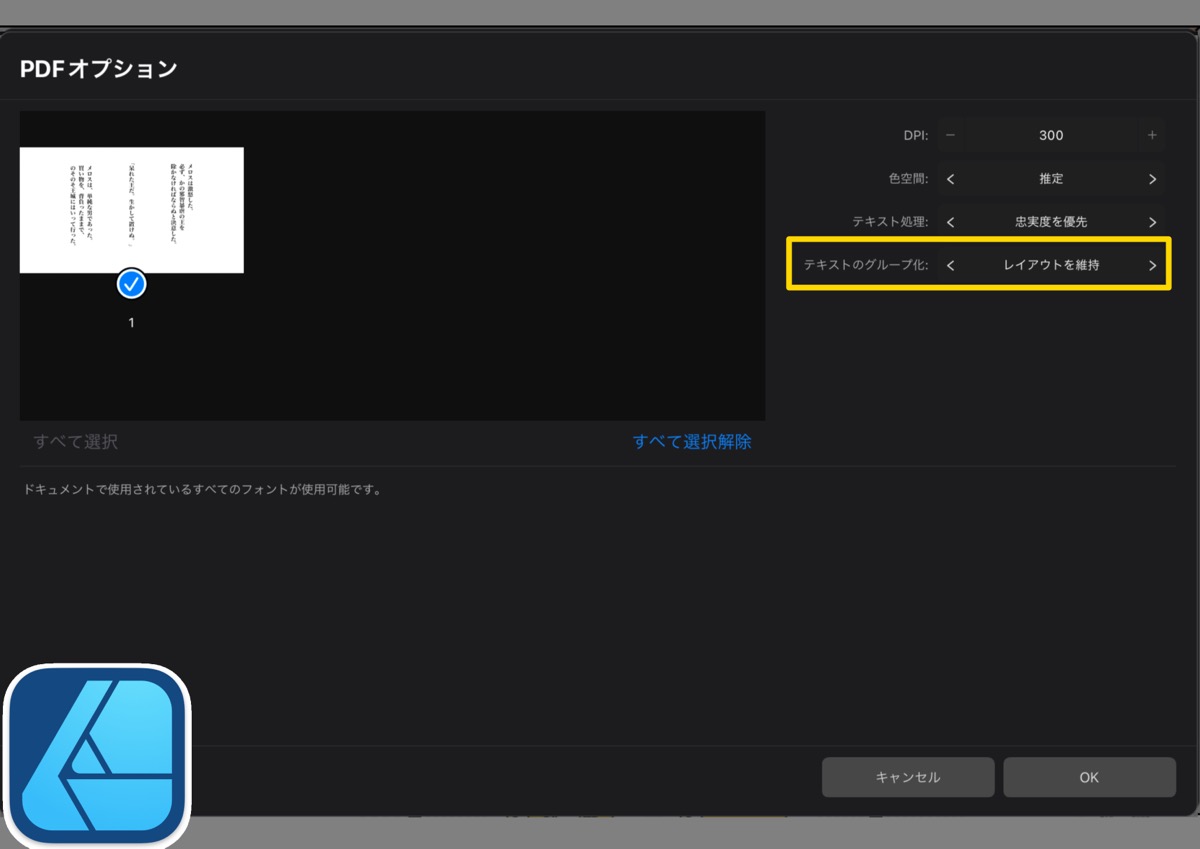
“PDFオプション”が表示されます。

右のメニューの“テキストのグループ化”項目の“レイアウトを維持”と“フレームにグループ化”の選択に注意しましょう。
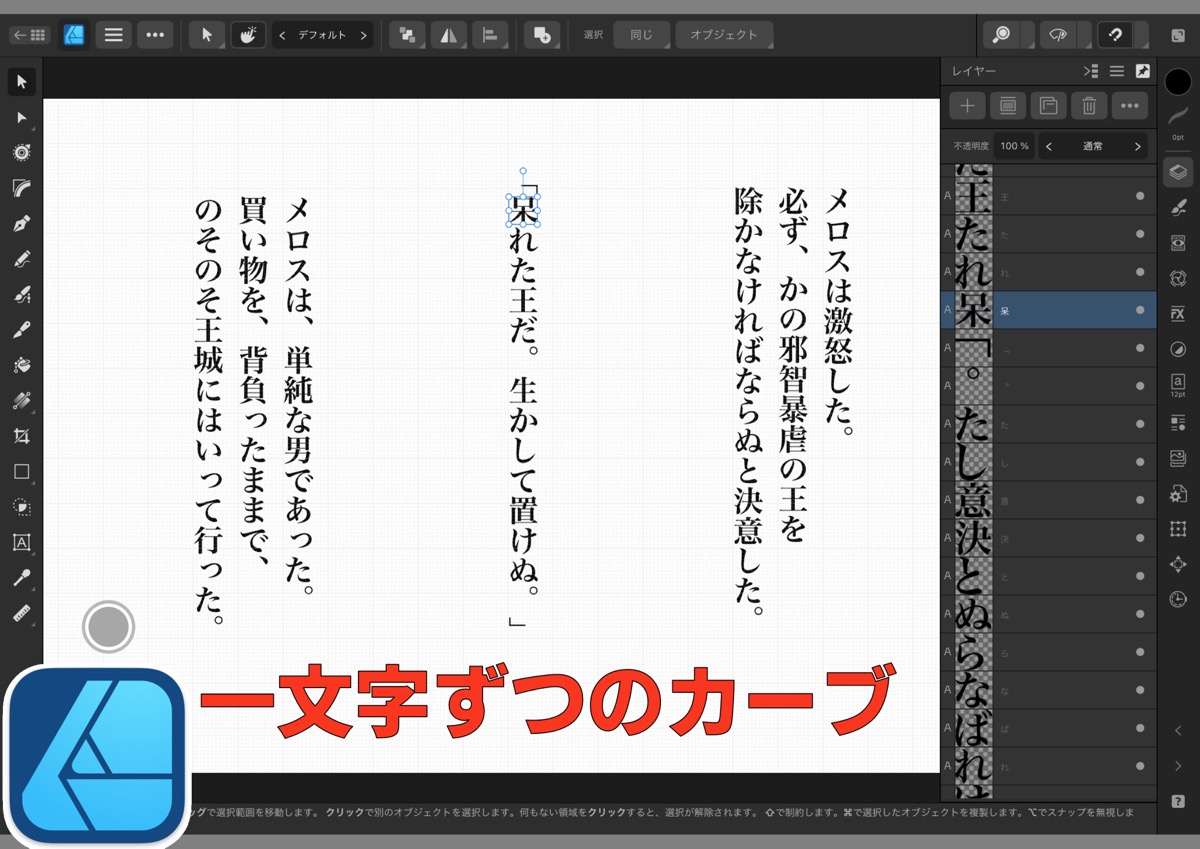
・レイアウトを維持
テキストを1文字ずつのカーブとして読み込みます。1文字ごとに編集をしたい場合はこちらを選択しましょう。通常はこちらの選択が無難です。

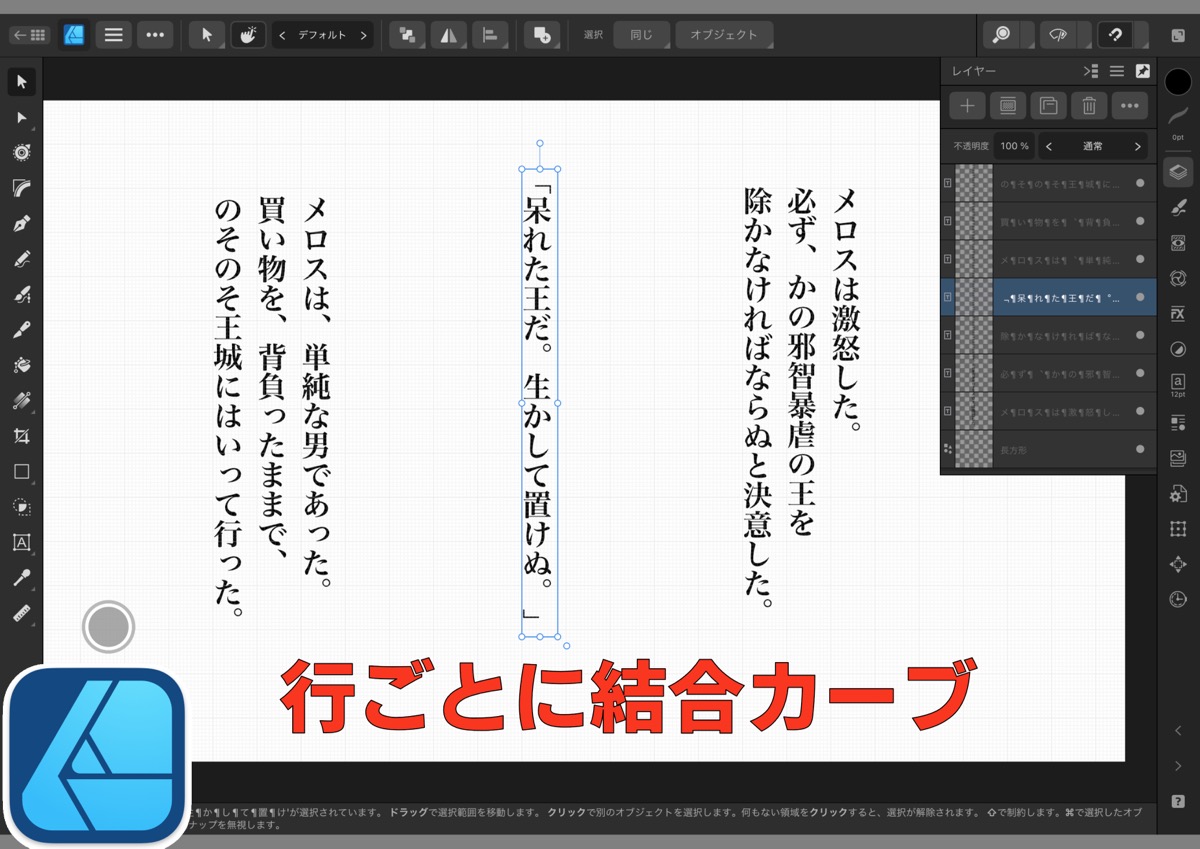
・フレームにグループ化
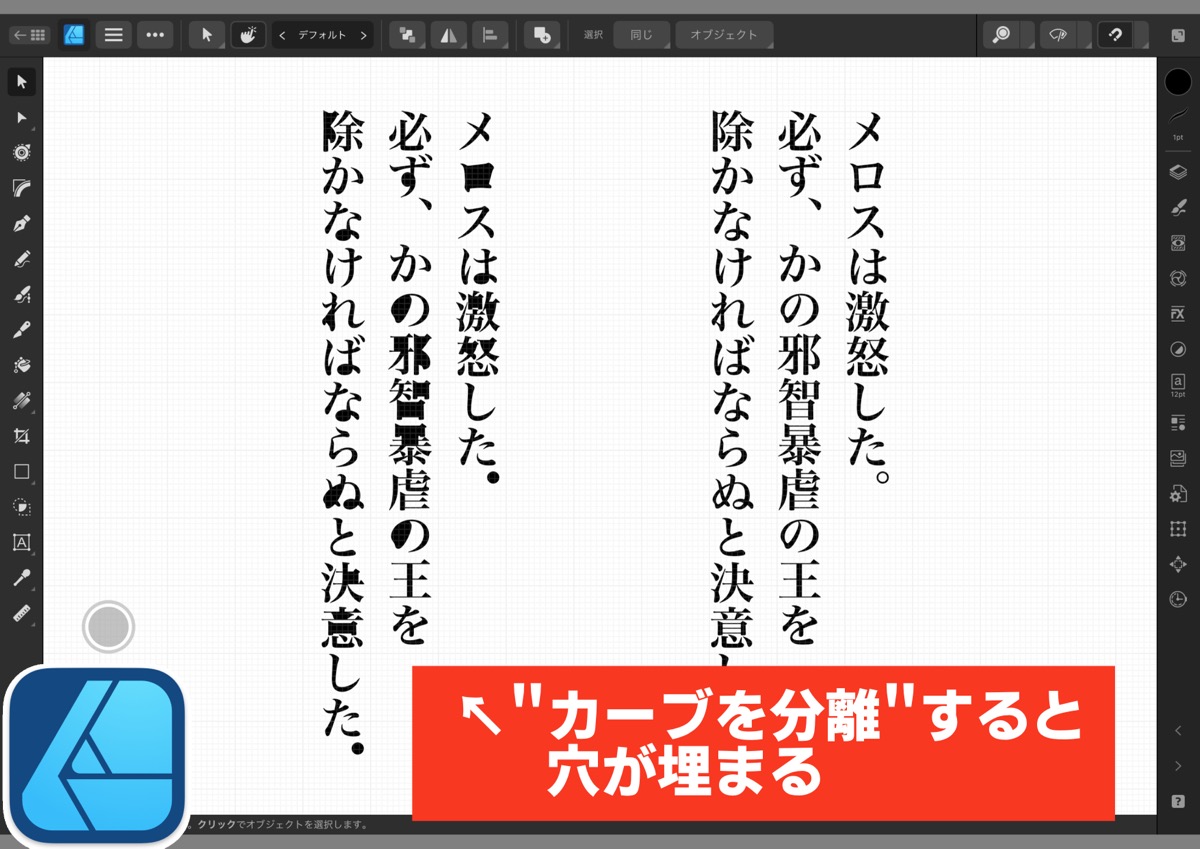
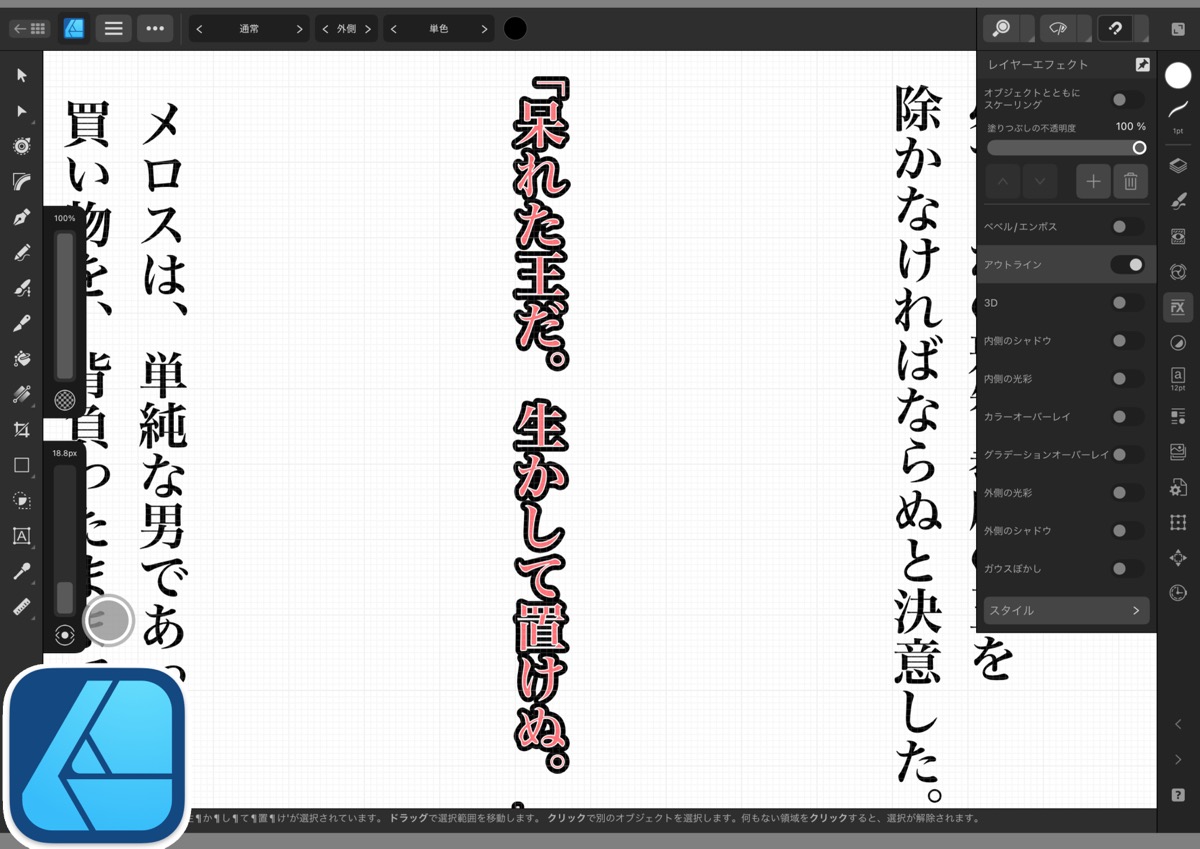
テキストが1行ごとにカーブが結合された状態で読み込みます。行や段落をまとめて編集する場合はこちらで良いでしょう。ただし、この後に”カーブを分離”すると、カーブの”穴”が塗りつぶされた状態になりますので、注意しましょう。


右下の“OK”ボタンを押せば、テキストをカーブとして読み込むことができます。
アルファベットを縦書きにするには?
アルファベットを普通に入力して、縦書きにすると90度回転した状態になってしまいます。これは、”半角文字”の仕様です。“全角文字”で書きましょう。

アルファベットを縦書きにするためには”全角入力”で行いましょう。
他のアプリでも試してみた
- PowerPoint
- Canva
- Microsoft Publisher
- TATEditor
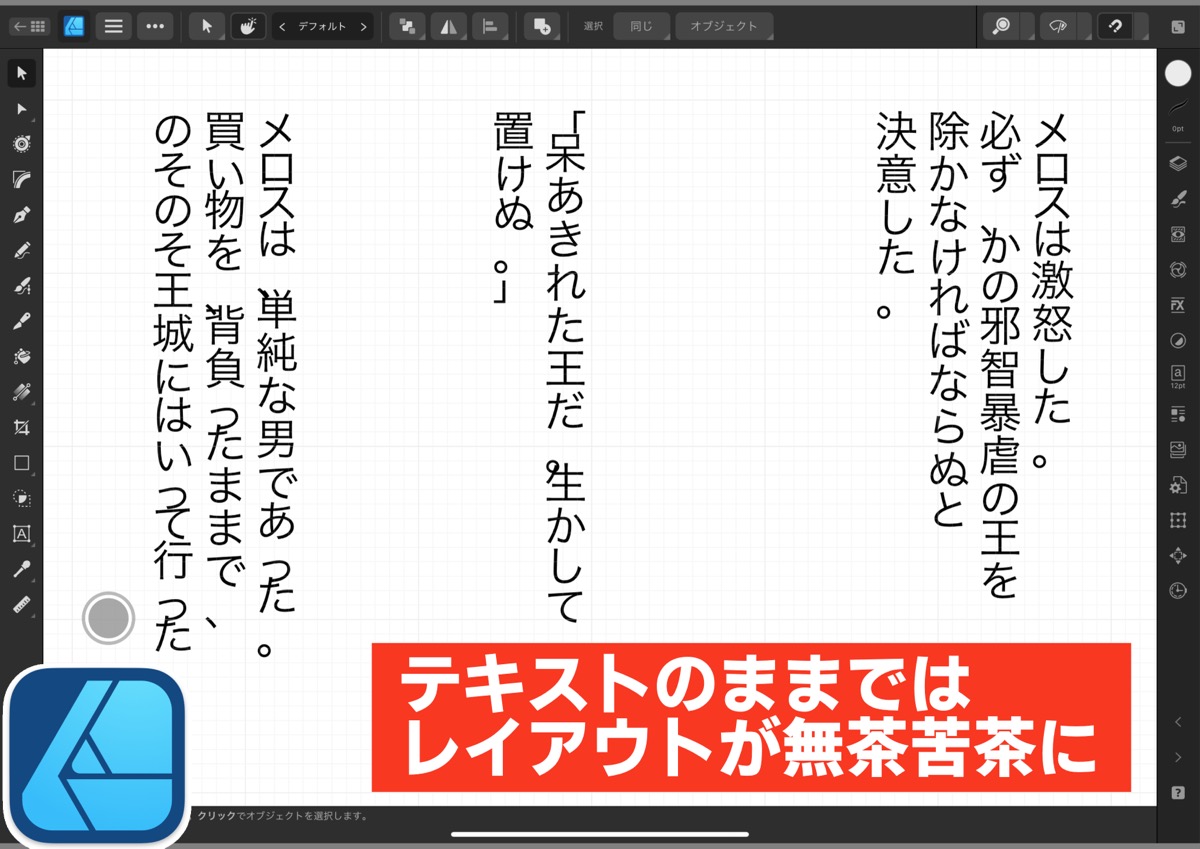
上記のアプリのPDF書き出しではテキストがカーブ化(アウトライン化)しないため、Affinity Designerで読み込むとレイアウトが大幅に崩れる上に、不足しているフォントは置き換わってしまいます。(もしかしたら書き出し設定で変えられるのかも?)

- Google スライド
- PowerPoint Online
これらのアプリでは、そもそも縦書きの機能が有りませんでした。
上手くいかないときは?
カーブ化(アウトライン化)されない
検証していないので詳細は不明ですが、フォントによってはカーブ化されずにPDF出力されるようです。その際に、“段落スタイル”を”サブタイトル”に変更したら上手くいきました。もし、上手くいかない時はお試しください。
まとめ
- Keynote(macOS/iOS/iPadOS)で縦書き文章を作りPDFで書き出す
- PDFをAffinity Designerにインポート
- 通常のカーブと同様に編集可能

以上、苦肉の策ではありますが、Affinity Designerでの縦書きを入力する方法でした。
他のもっといいやり方を知っている方は、ぜひ情報共有をお願いします!
縦書き用フォントを使おう!
この記事を作成を公開した後に、スタジオスズメ様の縦書き用フォントの存在を知りましたので追記で紹介いたします。下記リンクからダウンロードできます。
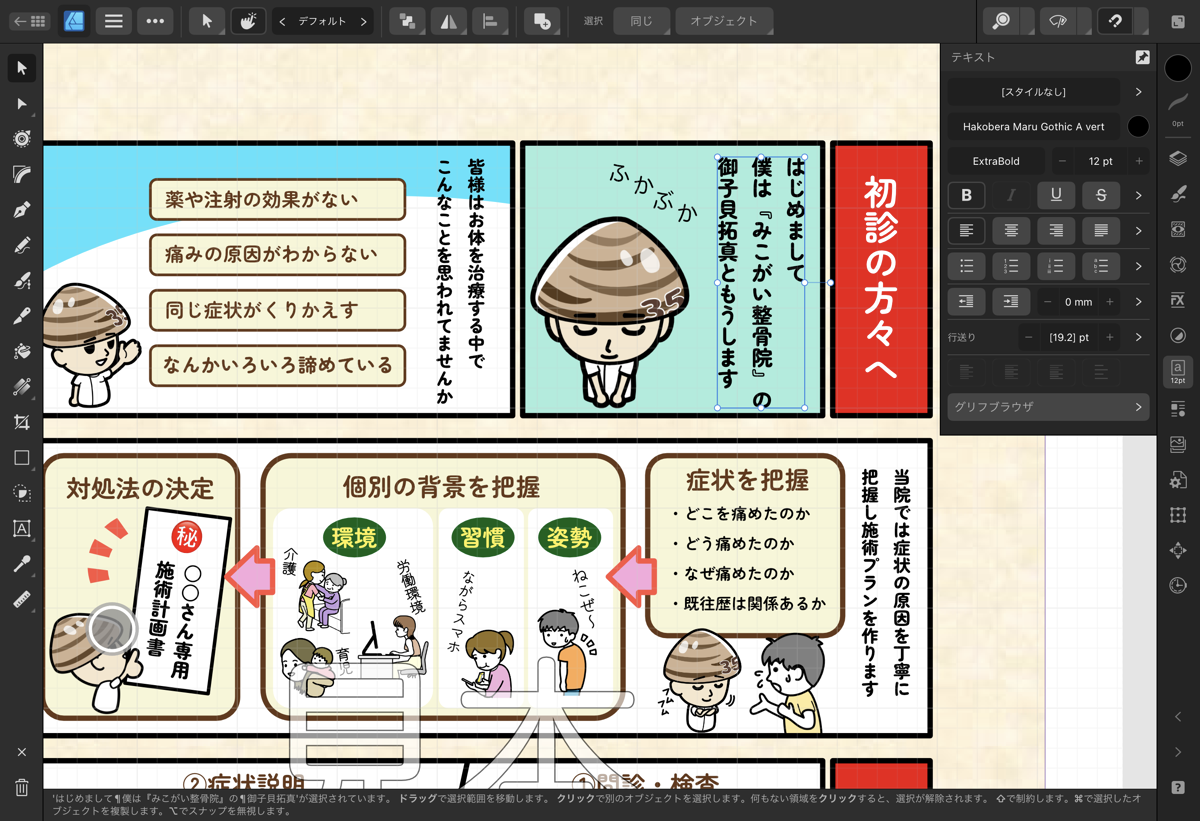
フォント名に”vert“とついているのが縦書き対応のフォントです。試しにこちらのフォントを使ってAffinity Designerで広告漫画を作成してみました。下の写真の通り、違和感なく使用することが出来ました。このような漫画の仕上げをAffinity Designerでやりたかった私にとって大変有意義なフォントです。


今のところ使用できるフォントは限られますが、用途に合いそうならぜひお試しください!

